Hemuduplus Chiaro supporto per monitor di computer Riser Multi Media Desktop Stand per schermo piatto LCD LED TV, Laptop/Notebook/Xbox One, con vetro temperato e gambe in metallo, HD02T-001P : Amazon.it: Informatica

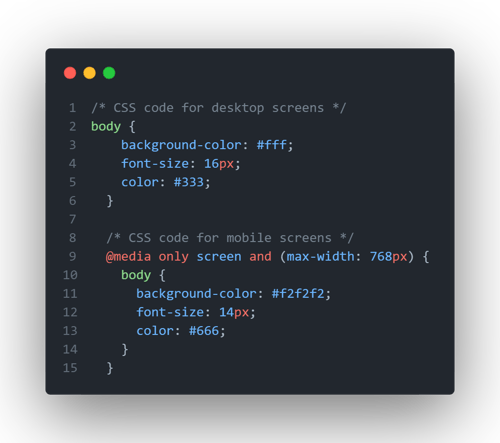
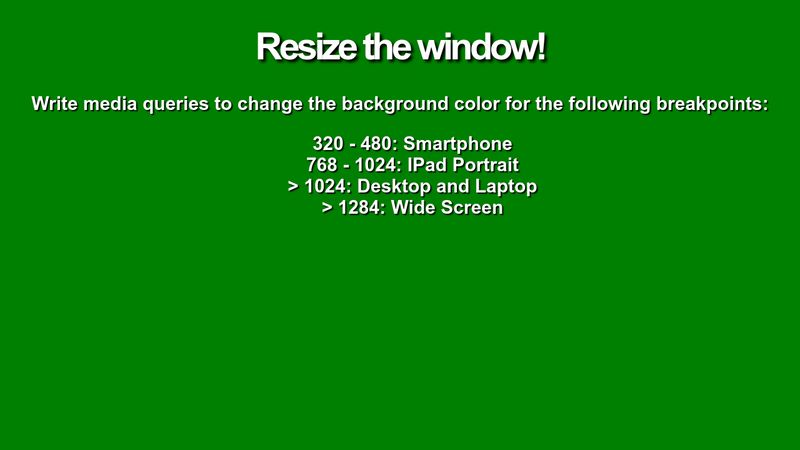
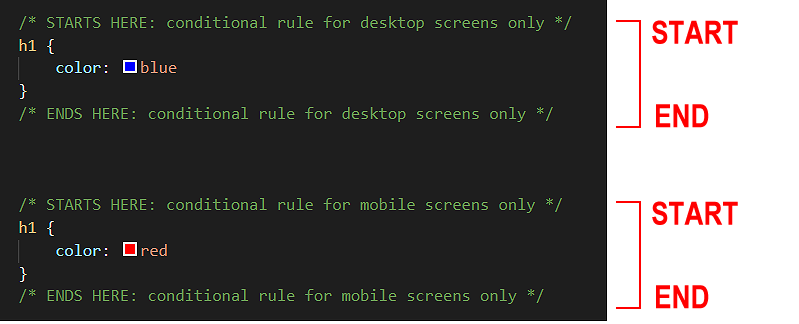
How to detect screen size (e.g. large desktop monitor vs small smartphone screen) with CSS media queries? - Stack Overflow

html - CSS Media Query: How to apply CSS inside iframe based on parent's screen width - Stack Overflow